gridea是一个个静态博客的客户端
相对于hugo和hexo啥的,最大的好处就是简单,不用配置啥复杂的东西
缺点,就是主题很少
本文用github仓库部署,可以同时直接用仓库部署到github pages,cf pages,vercel,netlify,国内访问推荐vercel
由于这几个默认域名无法访问,需要绑个自己的域名
一 配置github
①没号的先注册一个
https://github.com/
点击右上角singup注册一个
②创建github仓库
https://github.com/new
创建个username.github.io,username就是你用户名,其实也可以不这样子,仓库名随便取,只是没法用github pages而已,不影响部署到cf pages和vercel的
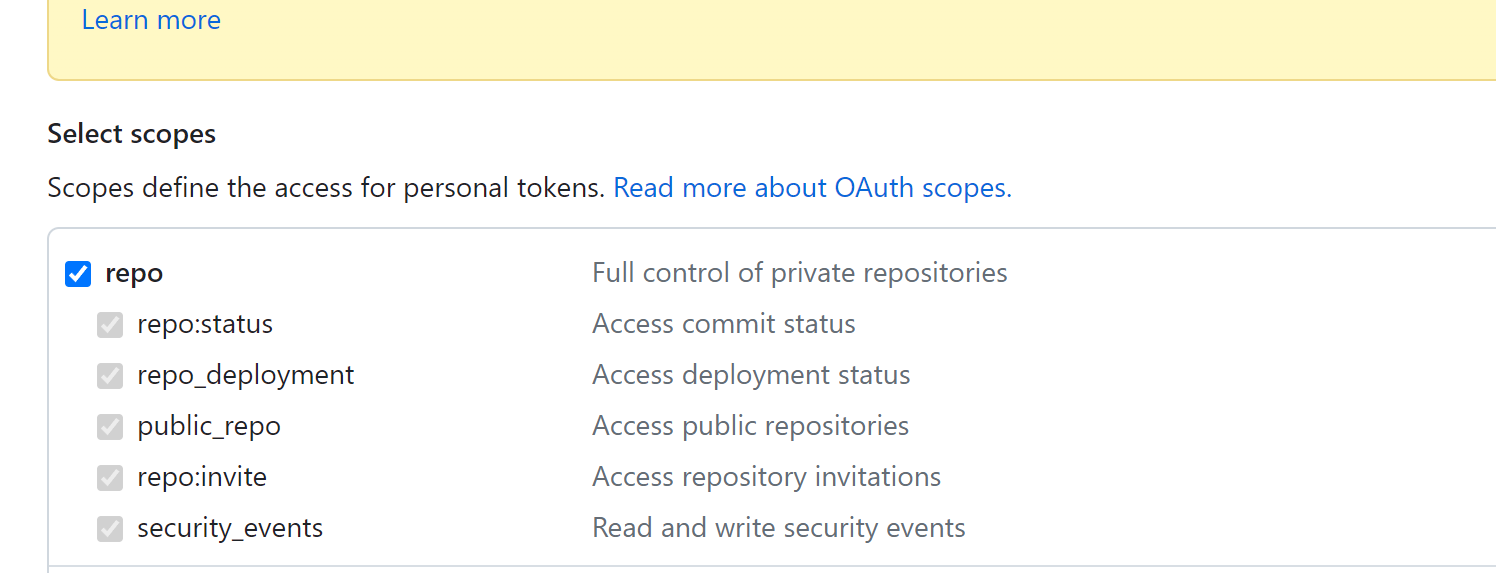
③申请token
https://github.com/settings/tokens/new

token时间自己爱要多久,反正我直接永久,repo勾上,token只显示一次,记得保存下
二 配置gridea
①下载
https://github.com/getgridea/gridea/releases
自己根据客户端下载
支持mac,win,linux三大系统
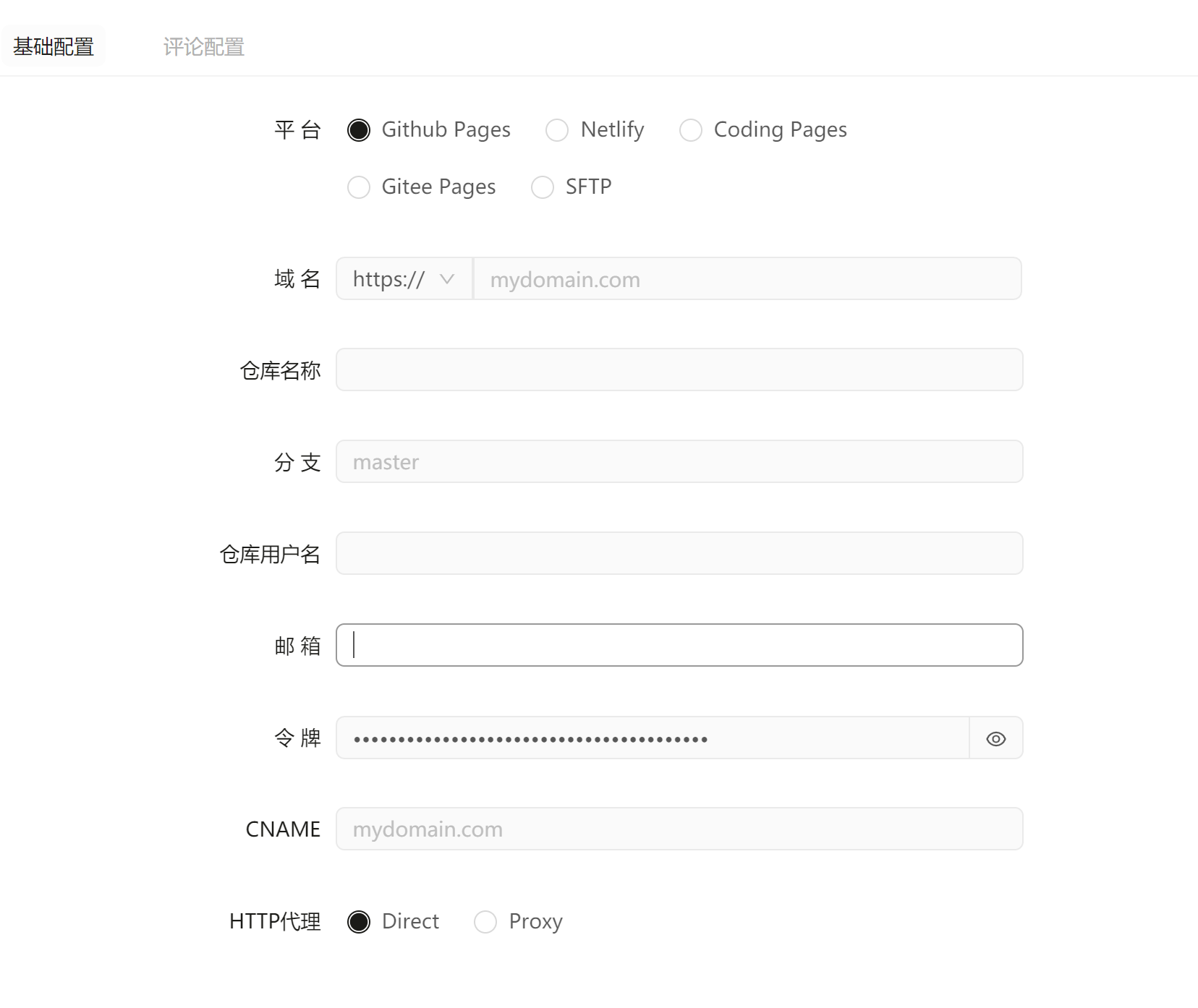
②配置

点击左边的远程,界面长这样子
选择github pages,
域名:你要绑的域名
仓库名称:刚刚建的github的仓库的名字:username.github.io这样子
分支,现在一般默认是main,自己看下你github仓库
仓库用户名,你github的user name
邮箱,你github的邮箱
令牌,刚刚第三步申请的token
cname这个不用github pages啥的话不用管,要用的话填你要绑的域名
然后保存,再点下检测远程连接的,显示成功的话就ok了
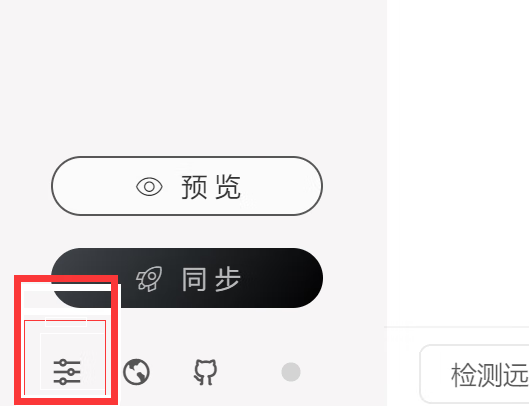
③备份
点击最左边这个按钮,点进去,有个站点源文件路径,那就是gridea的配置文件了,要备份的话直接打包上传到网盘,或者直接整个坚果云或者onedrive啥的同步直接

④写文章
支持markdown,点击左边的文章,自己写
⑤点击左下角同步,同步到你github
如果没法同步的话,设置里,自己填写
三 部署到各家平台
1github pages
找到你username.github.io的仓库,点击setting,选择pages启用,可以绑定自己的域名,不展开讲了,自己搜下
2部署到cf pages(推荐)
①注册cf账户
https://cloudflare.com/ 打开网站,点击注册
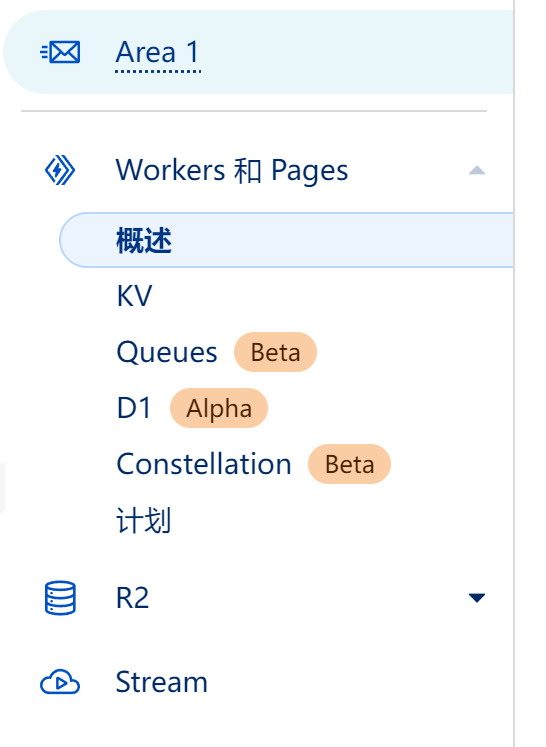
②创建pages
点击workes and pages

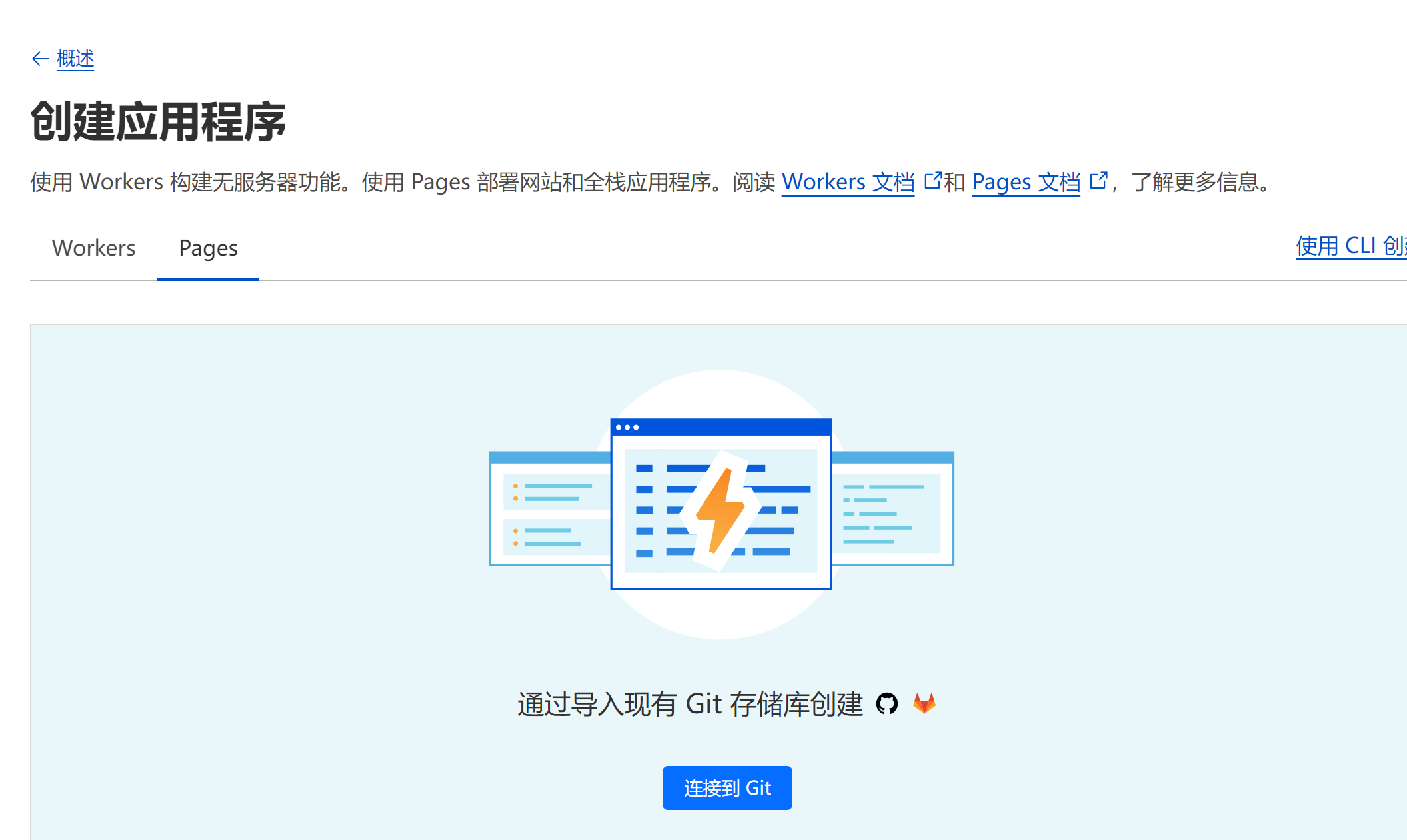
创建应用程序,选择pages

连接到git

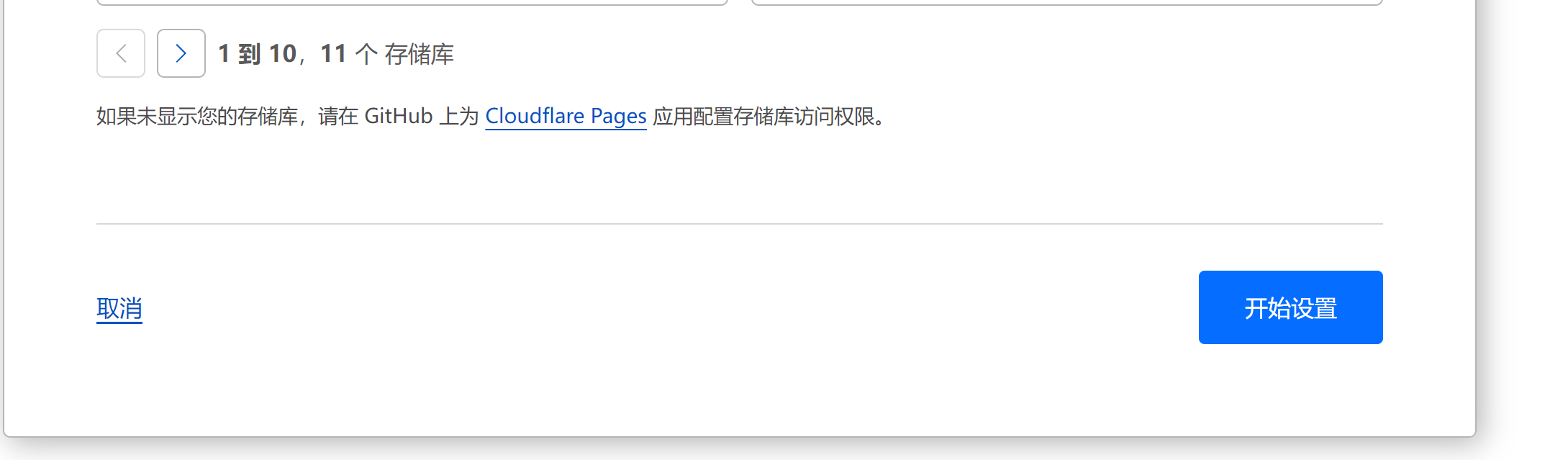
连接到github账户,选择你刚刚创建的那个github仓库

然后点开始设置

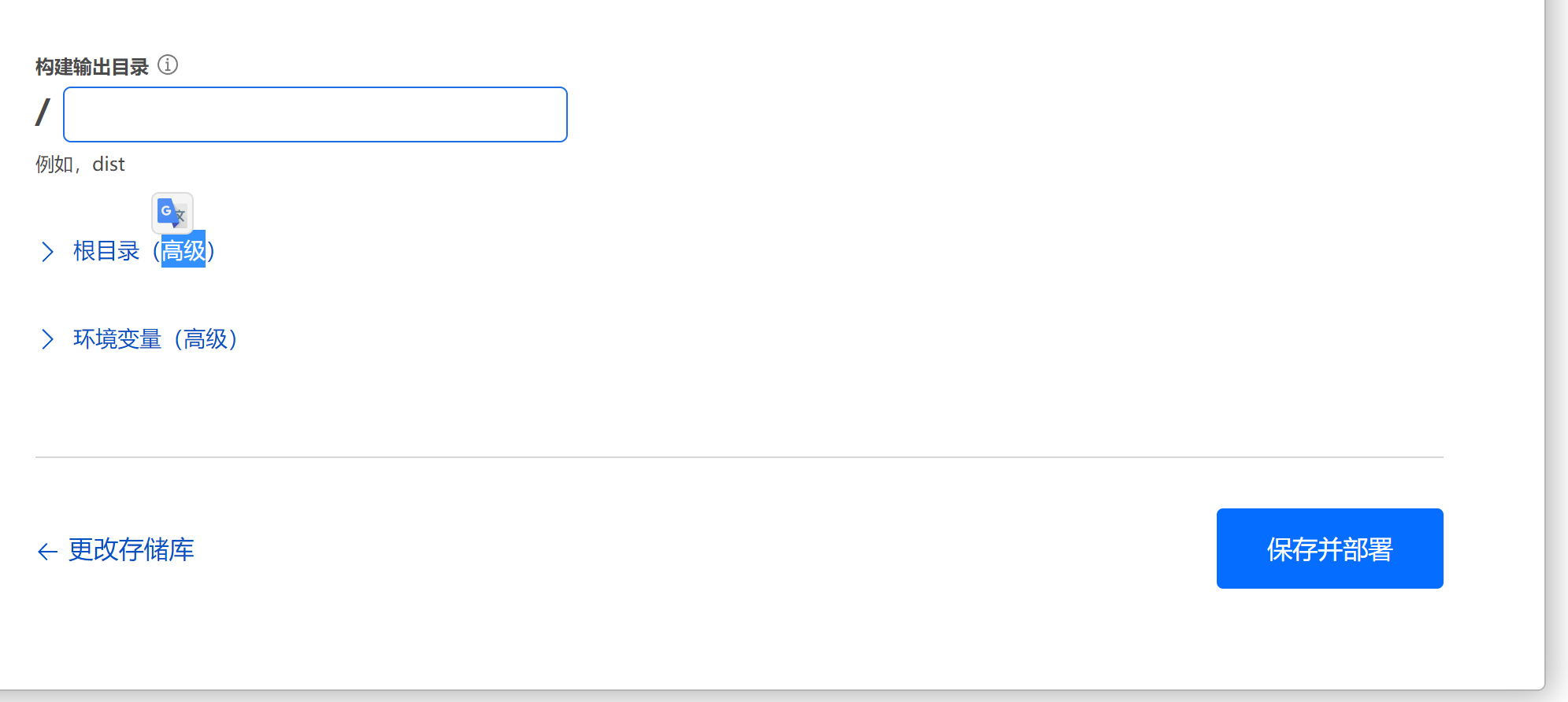
保存并部署

设置自定义域,默认的pages.dev无法访问,输入你在gridea里填的域名

然后点激活域再等会就ok了
浏览器打开你的域名就可以访问了
3部署到vercel
①https://vercel.com 点击右上角singup,再点击用github登录
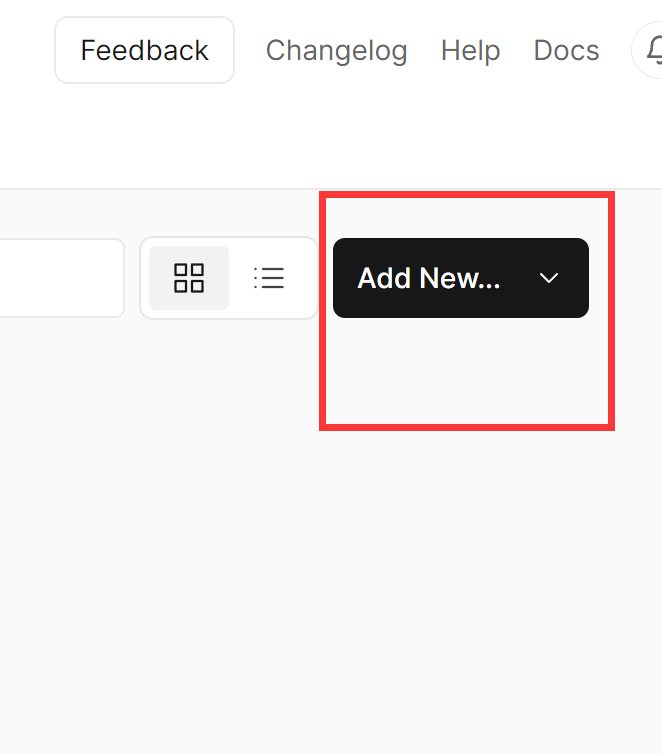
②点击add new project,选择你的github仓库,再点击import

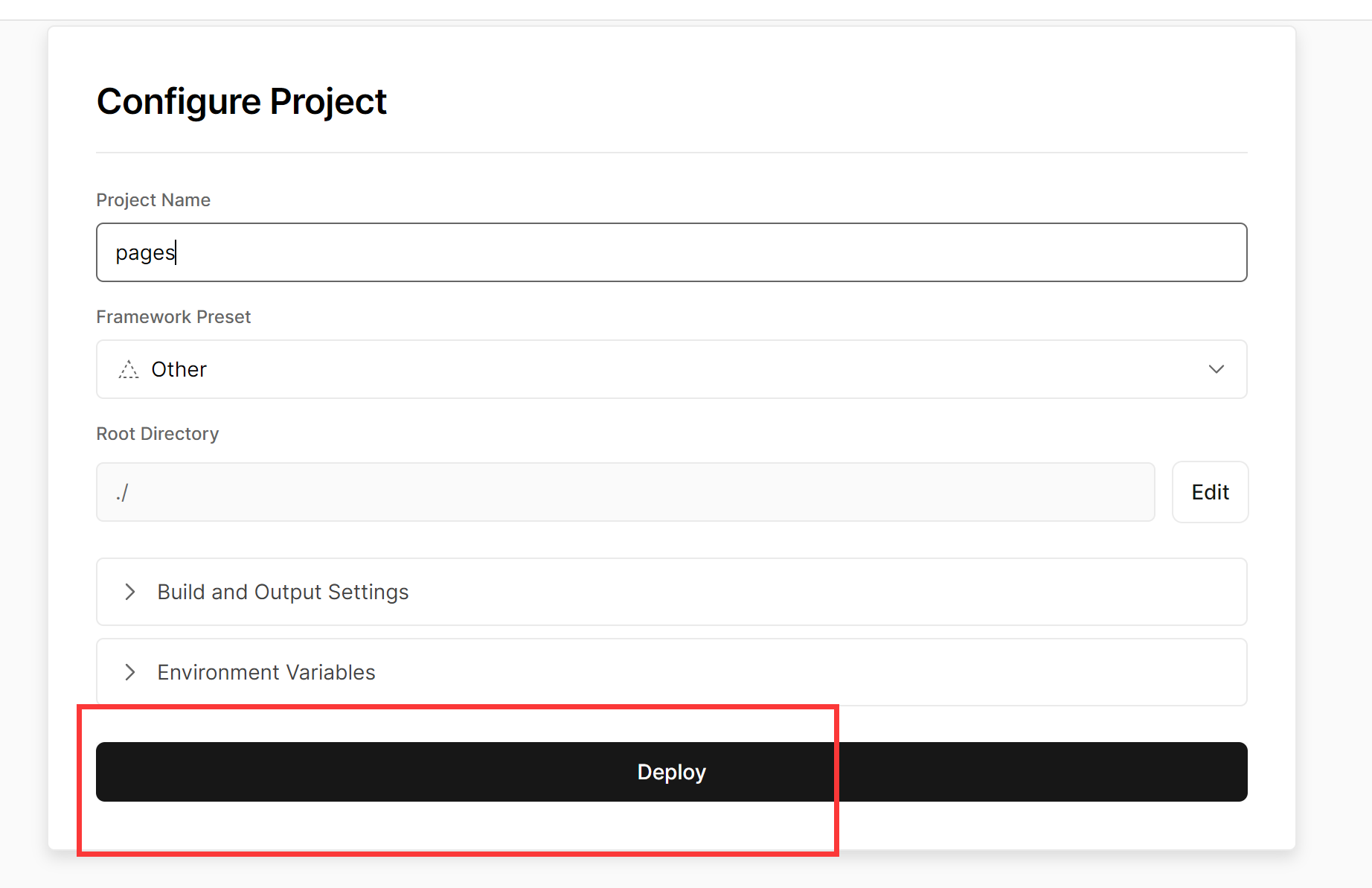
然后点击deploy直接部署

然后就部署好了
③设置自定义域,默认的vercel.app无法访问,输入你在gridea里填的域名
点击setting,选择左边的domains
在cloudflare或者别的域名解析商那里添加一个A记录到76.76.21.21
或者cname到cname.vercel-dns.com
都是可以的,具体怎么操作看vercel的文档
https://vercel.com/docs/concepts/projects/domains/working-with-nameservers
vercel的亚马逊aga到国内速度明显比其他的快,推荐这个部署,但是免费只有100G的流量,不过个人博客也够用了
4部署到netlify
①https://www.netlify.com/,点击右上角singup,选择github登录
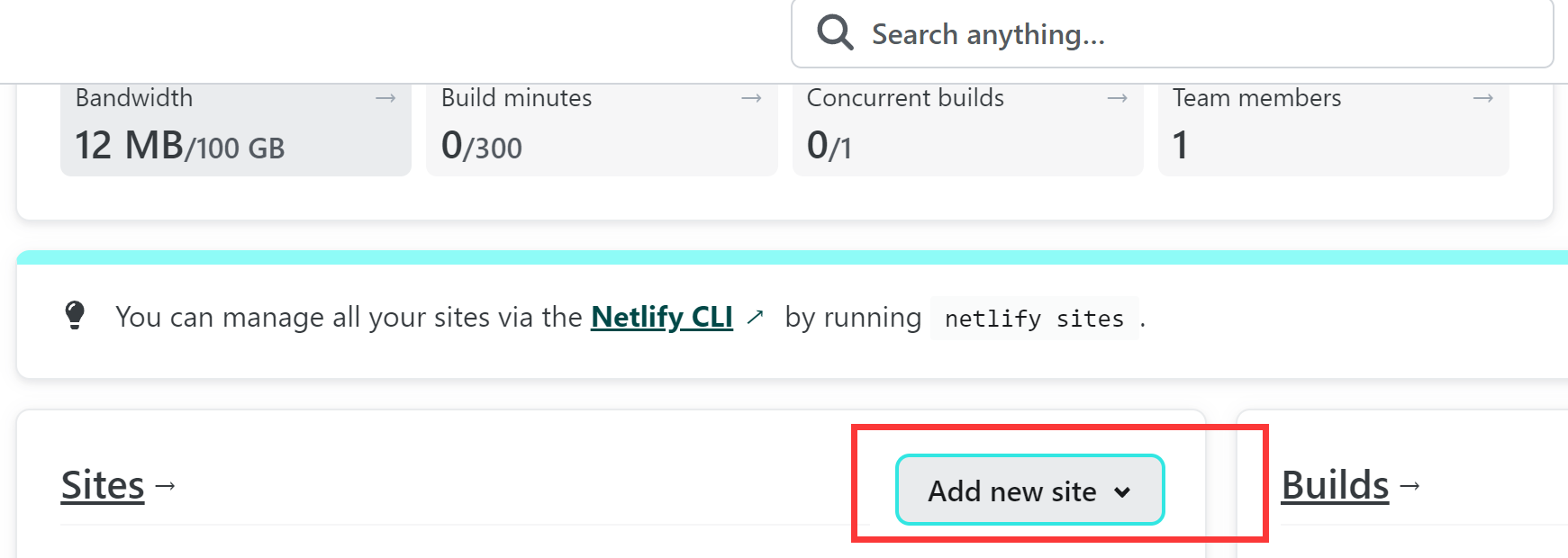
②点击add new site

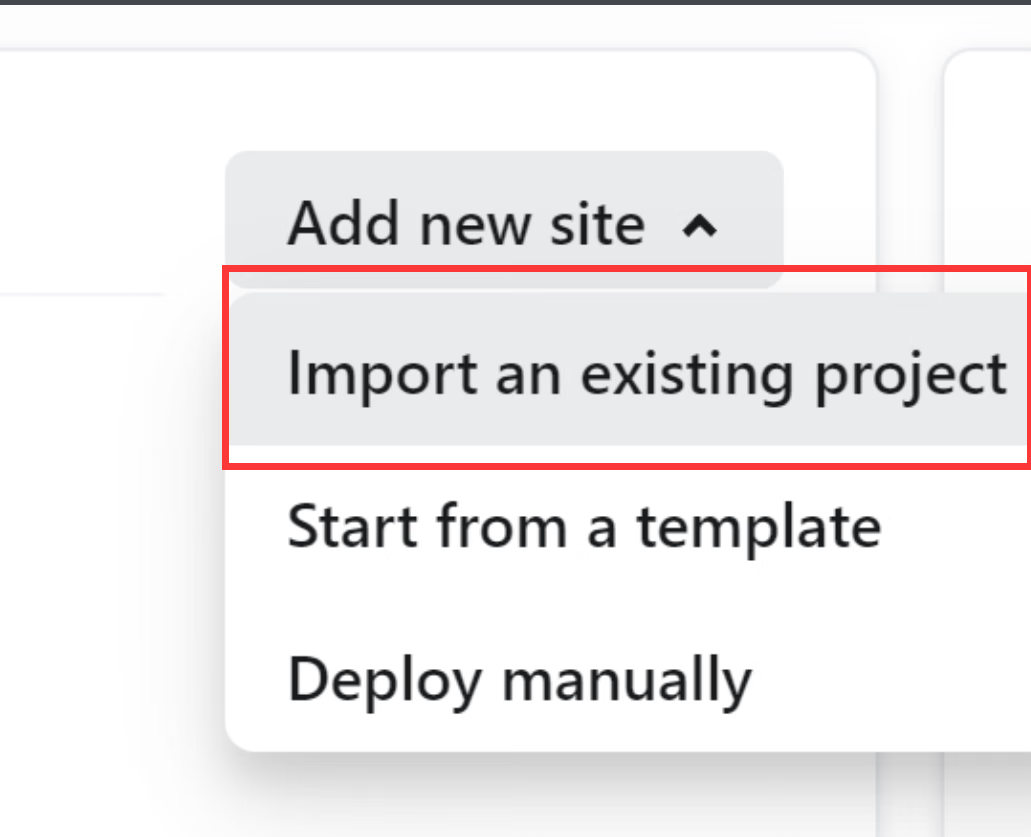
选择import an existing project

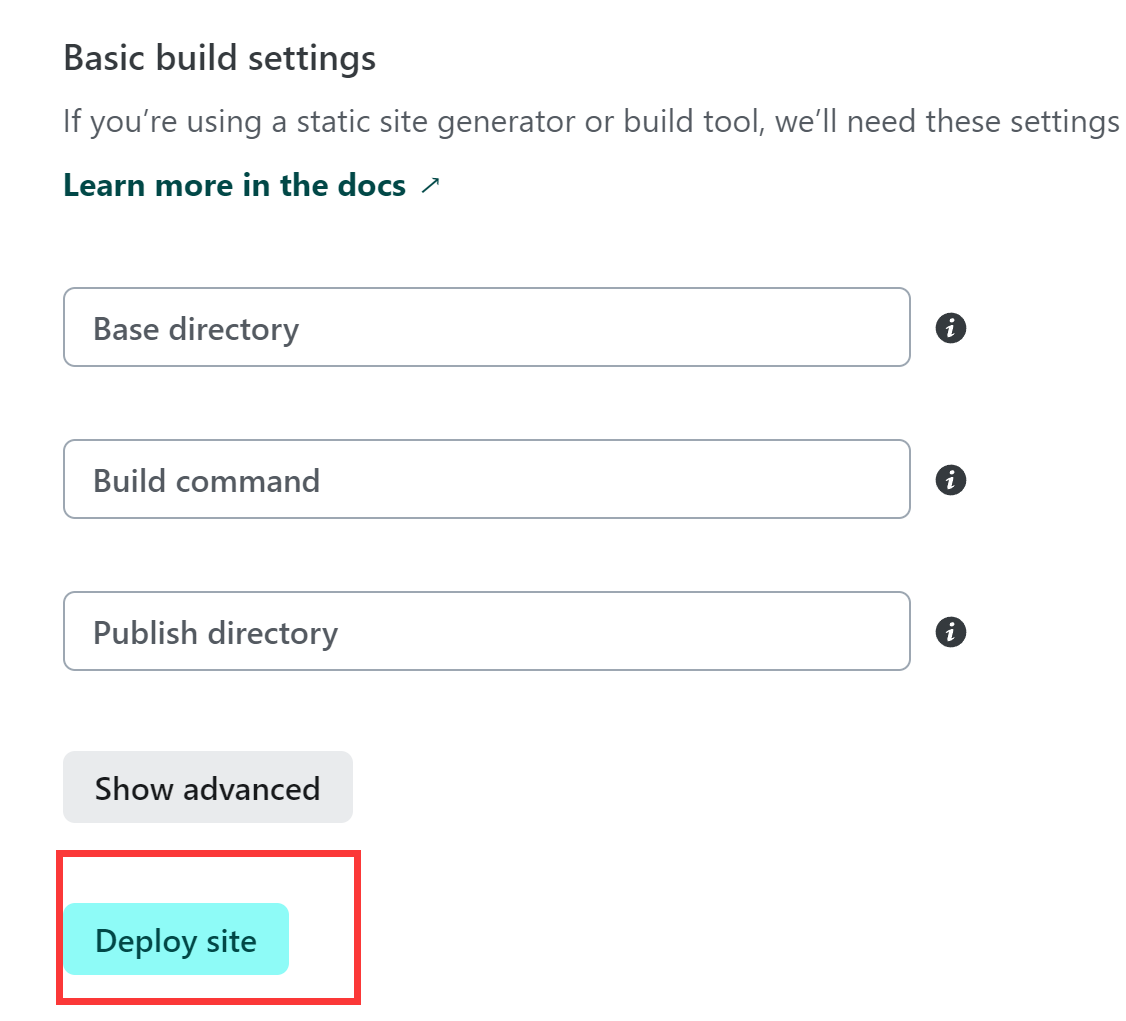
选择你的github仓库,再点deploy site部署

③设置自定义域,默认的netlify.ap无法访问,输入你在gridea里填的域名
点击domain setting,然后把你的域名cname过去就行了,具体怎么弄看netlify的文档
https://docs.netlify.com/domains-https/custom-domains/